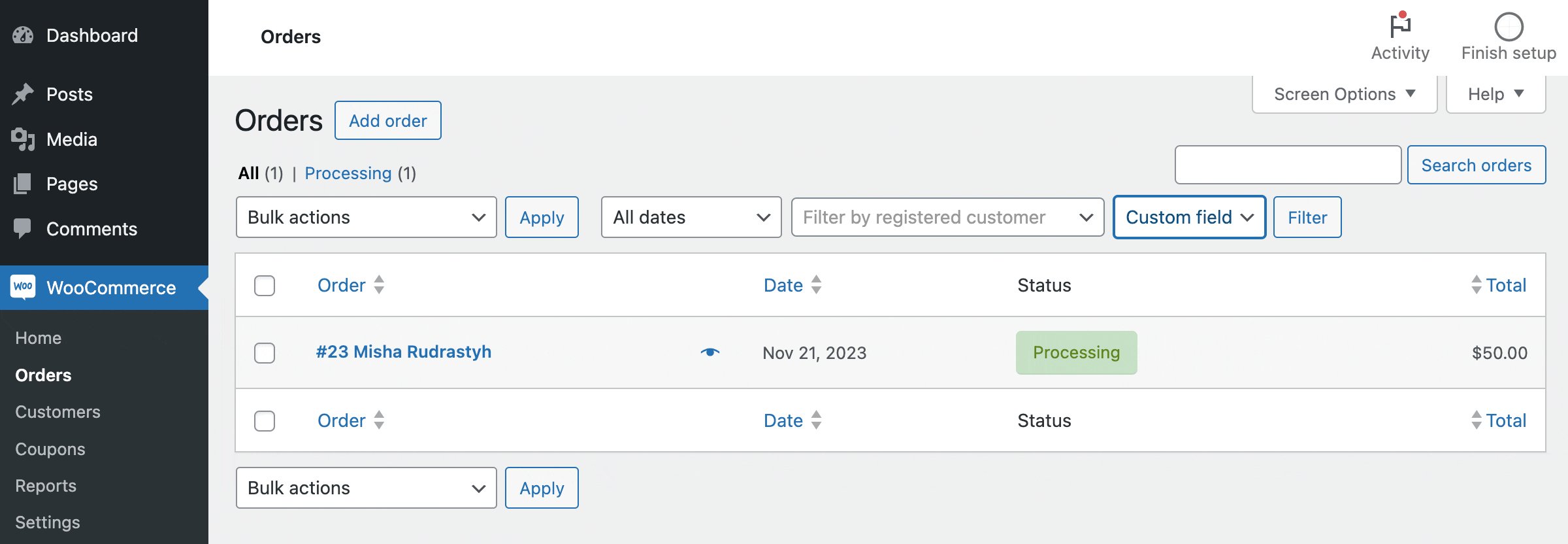
在WooCommerce后台订单列表中,我们可以按照订单状态、订单日期、订单客户来筛选订单,有些情况下,按照WooCommerce订单的自定义字段来筛选订单是很有必要的,本文我将带大家了解一下怎么为WooCommerce后台订单列表添加按自定义字段来过滤订单的功能,完成后的效果图如下:

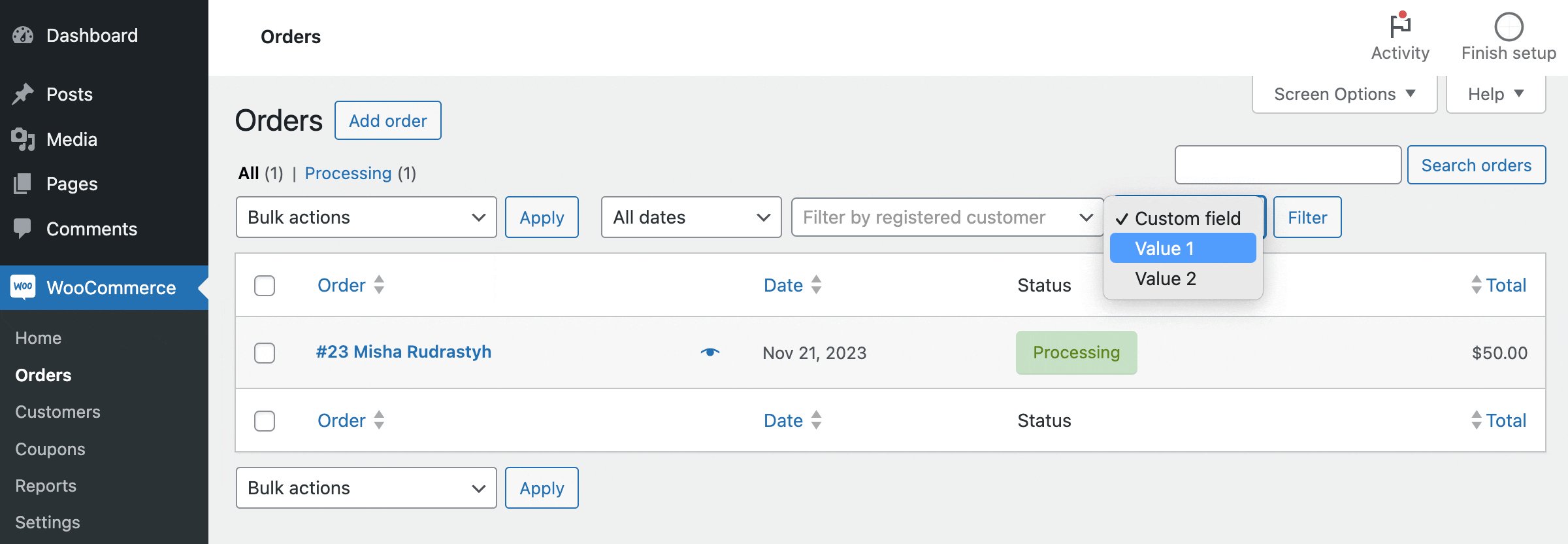
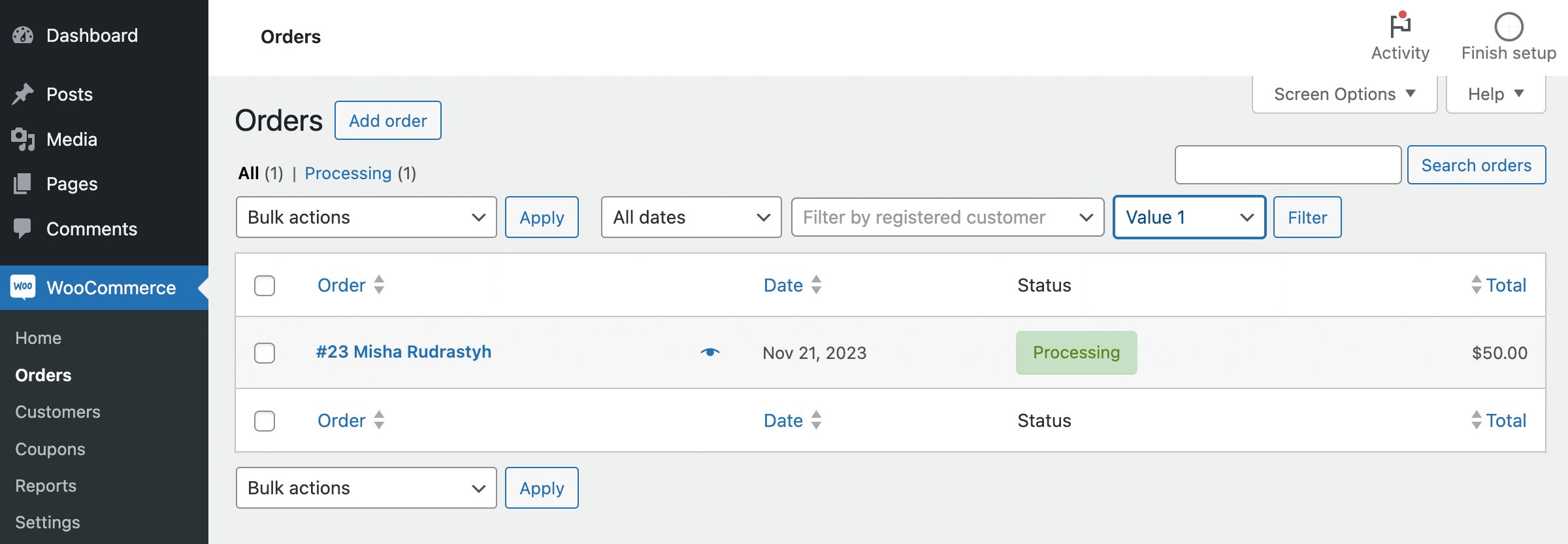
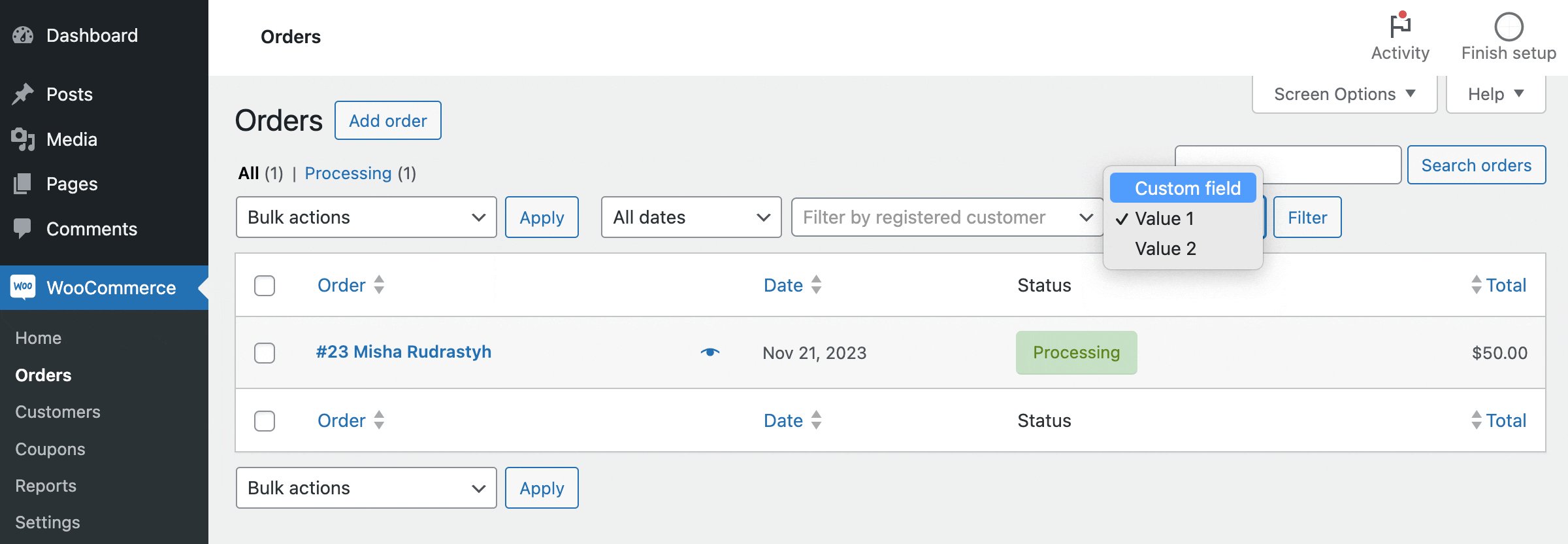
第一步、在订单筛选表单中添加一个自定义字段下拉输入
在这一步中,我们使用woocommerce_order_list_table_restrict_manage_orders 和 restrict_manage_posts 这两个Hook,第一个是针对高性能存储数据类型的订单,第二个是针对自定义文章类型数据类型的订单。两个Hook 的参数是一样的,所以我们可以把一个函数同时挂载到这两个Hook 上面。
第二步、添加订单筛选逻辑到订单查询过程中
通过前面的两个Hook,我们把自定义字段字段筛选输入添加到了订单过滤表单中,这一步,我们需要添加订单筛选逻辑到订单查询过程中,来实现订单筛选。
这一步,我们也需要使用两个Hook:
- woocommerce_order_data_store_cpt_get_orders_query:用来筛选高性能数据类型的订单。
- pre_get_posts:用来筛选文章类型数据的订单。
第一个Hook示例
add_action( 'woocommerce_order_list_table_prepare_items_query_args', function( $query_args ) {
if( isset( $_GET[ 'wprs_custom_field' ] ) && $_GET[ 'wprs_custom_field' ] ) {
$query_args[ 'meta_query' ] = array(
array(
'key' => 'wprs_custom_field',
'value' => $_GET[ 'wprs_custom_field' ],
)
);
}
return $query_args;
} );第二个Hook示例
add_action( 'pre_get_posts', function( $query ) {
if( ! is_admin() ) {
return;
}
global $pagenow;
// 如果不是订单列表页面,跳过后面的步骤,直接返回
if( 'edit.php' !== $pagenow || 'shop_order' !== $query->get( 'post_type' ) ) {
return;
}
if( isset( $_GET[ 'wprs_custom_field' ] ) && $_GET[ 'wprs_custom_field' ] ) {
// 第一种写法
// $query->set( 'meta_key', 'wprs_custom_field' );
// $query->set( 'meta_value', $_GET[ 'wprs_custom_field' ] );
$query->set( 'meta_query', array(
array(
'key' => 'wprs_custom_field',
'value' => $_GET[ 'wprs_custom_field' ],
)
) );
}
} );完成了这一步,我们就实现了一个完整的按自定义筛选WooCommerce订单的功能,由于目前流行的WooCommerce版本同时支持文章类型数据的订单和高性能存储数据类型的订单,实现这个功能时,我们需要同时支持这两种数据类型,来实现此功能最大的兼容性。
如果需要筛选的自定义字段数据选项比较多,放到下拉选择里面用户体验可能不会太好,我们还可以考虑使用订单搜索的功能来实现,请参考本站之前的文章:允许用户在WooCommerce中通过搜索订单备注过滤订单



📮评论