Addonify WooCommerce Quick View 插件可以为 WooCommerce 的产品列表添加快速查看功能,提升商店页面的用户体验。
如果你正在经营一家在线电子商务商店,那么你一定希望能够在各方面提升顾客的用户体验,此插件可让您的网站访客快速查看产品摘要,而无需逐一查看产品详情页。这可以节省访客的时间并增加您的收入。

核心功能:
- 快速查看按钮:在产品列表中添加一个按钮,点击后通过 AJAX 弹窗显示产品摘要。
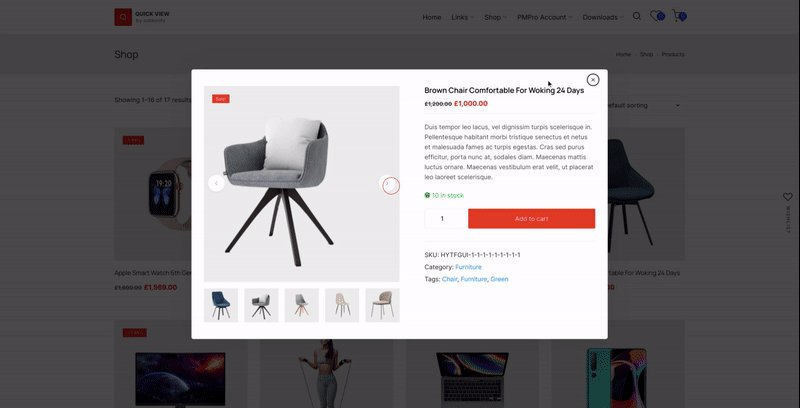
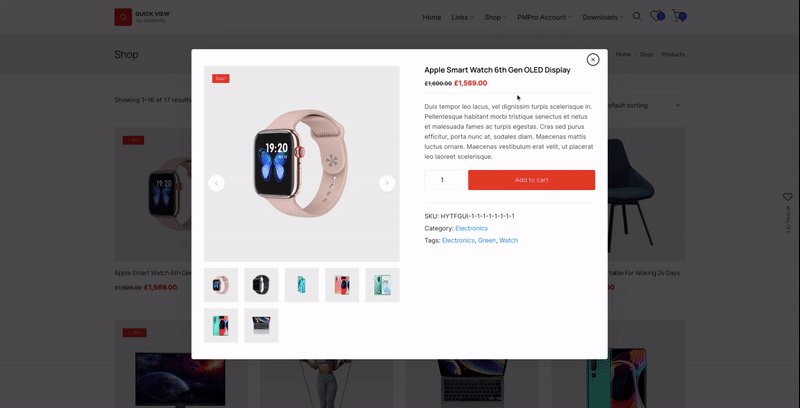
- 模态窗口内容:显示产品标题、价格、添加到购物车按钮、产品摘要和“查看详情”按钮。
- 移动设备优化:可以禁用移动设备上的快速查看功能,避免不必要的干扰。
- 图标显示:按钮支持显示加载图标,让用户体验更顺畅。
- 内容自定义:可以根据需求调整模态窗口中显示的内容。
- 快捷关闭:用户可通过 ESC 键快速关闭模态窗口。
- 开发者友好:提供 JavaScript API,方便开发者进行二次开发。
- 自定义 CSS:允许用户在后台设置页面添加自定义 CSS,轻松调整样式。
设计自定义:
- 按钮样式:自定义快速查看按钮的文字和背景颜色。
- 模态窗口样式:调整模态窗口的边框和文字颜色。
- 图标样式:自定义相册图标的颜色、大小和背景颜色。
- 字体样式:调整产品标题和价格的字体大小、颜色等。
- 评分样式:自定义评分星级的颜色。
专业版功能:
Addonify – Quick View For WooCommerce 专业版有更多高级功能:
- 查看跟踪:追踪顾客查看过哪些产品,优化营销策略。
- 相关产品展示:在快速查看窗口中显示相关产品,增加交叉销售机会。
- 产品导航:在弹窗中加入产品前后导航,提升浏览效率。
- 社交分享:支持在快速查看模式中分享产品到社交媒体。
- AJAX 添加到购物车:顾客可以直接通过快速查看窗口将商品加入购物车,提升购物体验。
短代码:
以下短代码可帮助你在页面上添加快速查看按钮:
[addonify_quick_view_button id="1" label="Quick View" classes="btn" icon="icon_one" icon_position="left"]短代码属性:
id:产品 ID。label:按钮文字。classes:按钮样式。icon:按钮图标(选择icon_one到icon_six)。icon_position:图标位置,支持left或right。
总结
通过 Addonify WooCommerce Quick View 插件,你可以轻松为产品列表添加快速查看功能,帮助顾客更高效地浏览产品。这不仅提升了用户体验,还能增加转化率和销售额。












📮评论