WordPress有一个非常好用的特性——简码,也经常被翻译为短码,段代码。简码的作用是通过一段简单的代码插入一个内容块到文章中,非常适合在文章中插入复杂格式的数据。对WordPress文章内容的管理起到了很好的辅助作用。WordPress中,默认的相册、视频就是通过简码实现的。
如果你的主题是基于Bootstrap的,你又经常需要在网站中插入一些Bootstrap的组件样式,今天为大家介绍的这款插件Bootstrap Shortcodes简码插件可以帮助我们很方便的插入这些元素,比如下面的警告。
WordPress Bootstrap简码插件支持的Bootstrap组件
Bootstrap Shortcodes为我们提供了非常丰富的Bootstrap组件简码,他们分别是:
- grid 栅格系统
- tabs 标签页
- collapse 折叠
- c-alerts 警告框
- wells 嵌入效果
- buttons 按钮
- labels 标签
- icons 图标
- lead 引言
- tooltip 工具提示
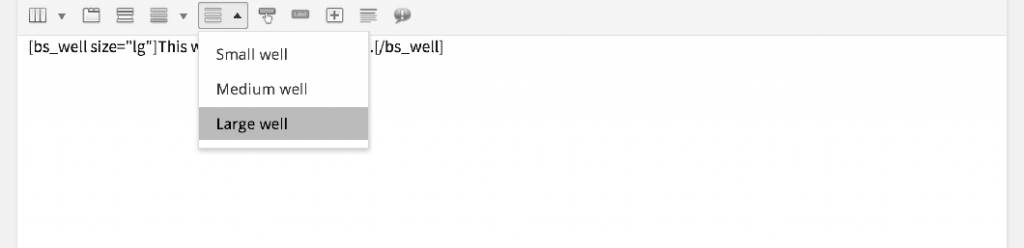
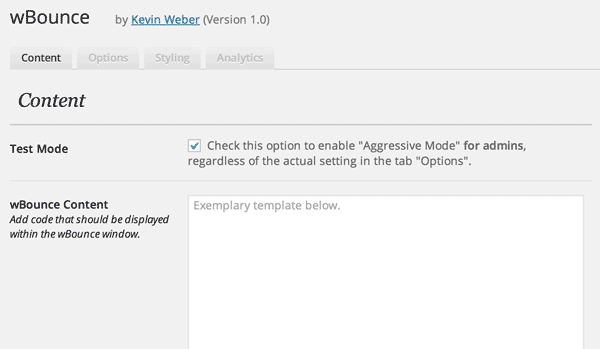
插件启用后,可视化编辑器会多出一行图标,点击这行图标中的任意一个,就会弹出该简码元素的输入选项。输入我们需要显示的内容,点击插入即可。

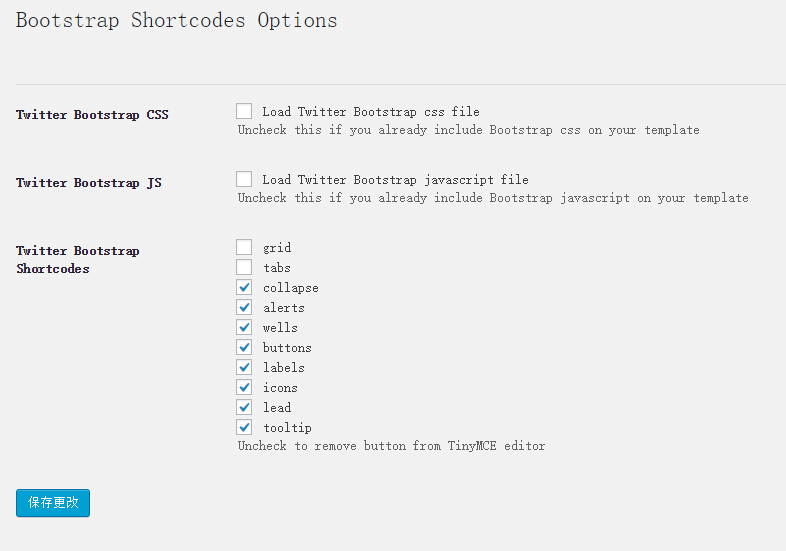
WordPress Bootstrap简码插件选项设置
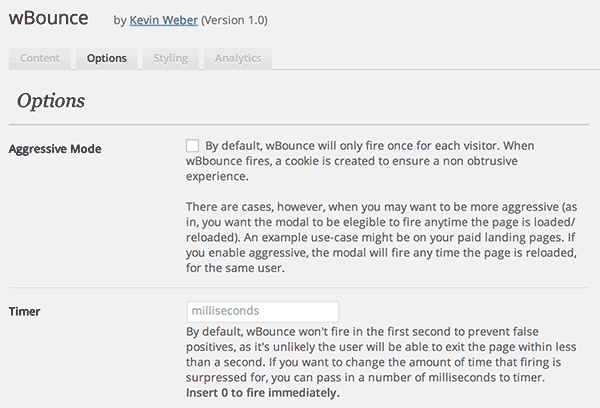
Bootstrap Shortcodes插件为我们提供了几个必要的设置。
- 加载Bootstrap css文件,如果使用的主题是基于Bootstrap的,就不用加载Bootstrap CSS了
- 加载Bootstrap js 文件,如果使用的主题是基于Bootstrap的,就不用加载Bootstrap Js了
- 启用的Bootstrap简码元素,我们可以选择启用或者禁用某些Bootstrap元素












📮评论