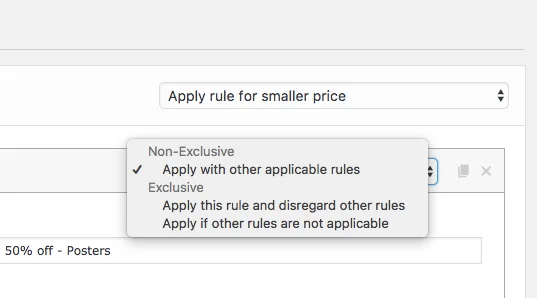
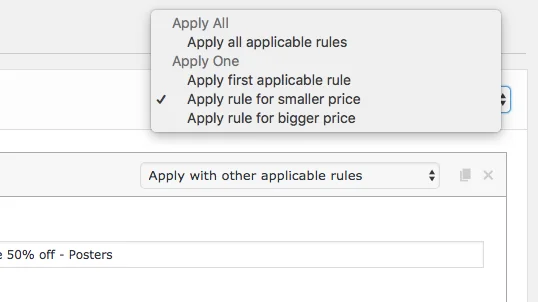
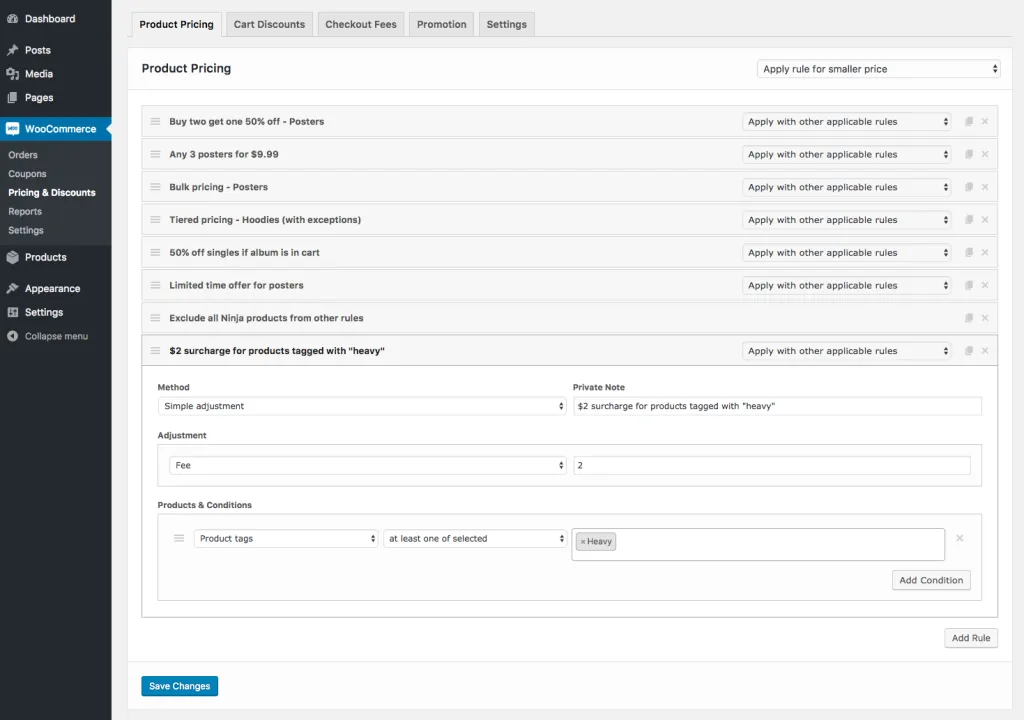
开始之前,我们先来看一个截图,思考一个问题。截图如下,问题是:做出下面的布局需要经过怎样的麻烦?需要花费多少时间?能兼容到哪个版本的 IE 浏览器?
一个网站上面有几个这样的模块,还好,如果一个网站上有很多这样的模块,如果按照一般的 WordPress主题开发方法,这样的站点势必会造成很多重复性的代码。为了解决这个问题,加快 CMS 主题的开发速度,我开发了一个插件 —— Wizhi CMS。
Wizhi CMS 插件 以简码的形式添加了中国一些 CMS 系统常用的调用标签,如织梦,PHPCMS 等系统中的模板标签功能。

在百度统计中看到有朋友在搜索“WordPress Wizhi CMS 演示”,因为这个插件主要是在帮客户定制开发 WordPress 网站的时候用的,所以演示主题没办法直接放出来,不过演示代码还是可以分享一下的。
CSS 栅格系统
基于 Yahoo 的 Pure CSS 0.4.2 的 CSS 栅格系统,可以很方便的创建各种宽度的自适应栅格,没有没完没了的宽度设置,只需要调整细节的样式就可以了。
同时也包含了一些 media,list,form,button 等基本样式,有兴趣的可以查看源码使用。
显示一个文章标题列表模块
如添加一个文章标题列表模块,只需要这样写:

参数:
- type:自定义文章类型的别名,默认为 post
- tax:自定义分类法的别名,默认为 category
- tag:自定义分类法的分类项目别名,默认为 default
- num:显示的文章篇数,默认为 6 篇
- cut:标题自动截断的字符数,默认为 26
- heading:是否显示以自定义分类法分类项目作为名称的标题,含有一个“更多”的链接,如果没有设置 tax 或 tag 参数,标题不会显示
- time:是否显示文章发表的时间,默认为不显示,设置为 true 显示
显示一个图文列表模块
如需显示一个文章的图文列表,只需要这样写:

和上面的title_list相比,增加了以下参数:
- thumbs:显示的缩略图尺寸,默认为 thumbnail
- class:附加的图文列表上的 CSS 类,默认为 “pure-u-1-4”,一列显示4个文章。
- position:图片显示的位置,不设置默认为显示在文章顶部,可选项为 “left” 显示在文章左侧或 “right” 显示在文章右侧
显示一个 Slider 模块

参数:
- type:自定义文章类型的别名,默认为 post
- tax:自定义分类法的别名,默认为 category
- tag:自定义分类法的分类项目别名,默认为 default
- num:显示的文章篇数,默认为 6 篇
- cut:标题自动截断的字符数,默认为 26
- thumbs:显示的缩略图尺寸,默认为 tumbnails
- 其他参数请参考 bxslider 官方文档
显示一个 Carousel 模块

参数:
- type:自定义文章类型的别名,默认为 post
- tax:自定义分类法的别名,默认为 category
- tag:自定义分类法的分类项目别名,默认为 default
- num:显示的文章篇数,默认为 6 篇
- cut:标题自动截断的字符数,默认为 26
- thumbs:显示的缩略图尺寸,默认为 tumbnails
- minSlides:屏幕变小时,Carousel 最少显示的图片数量
- maxSlides=”4″ 屏幕变大时,Carousel 最多显示的图片数量
插件中只包含了一些基本样式,所以看起来有点丑。网站外观样式是由主题负责的,所以请直接通过 CSS 定制样式。
插件同时添加了一些实用的功能函数,如创建文章类型自定义分类法函数,分页函数等等。
快速添加文章类型和分类法
如需要添加一个文章类型,只需要把以下代码添加到主题的functions.php里面即可。
if ( function_exists ("wizhi_create_types")) {
wizhi_create_types( "pro", "产品", array( 'title', 'editor', 'author', 'thumbnail', 'comments' ), true );
}参数:
- pro:自定义文章类型别名
- 产品:自定义文章类型名称
- array():自定义文章类型支持的文章字段
- true:是否是公开的自定义文章类型,如果为 false,文章类型在前台和后台看不到,不能查询
需要添加一个自定义分类方法,只需要把以下代码添加到主题的 functions.php 里面即可:
if (function_exists ("wizhi_create_taxs") ) {
wizhi_create_taxs( "procat", 'pro', "产品分类", true);
wizhi_create_taxs( "brand", 'pro', "产品品牌", true);
wizhi_create_taxs( "position", 'pro', "产品产地", true);
}参数:
- procat:自定义分类法别名
- pro:自定义分类法关联到的文章类型
- 产品分类:自定义分类法的名称
- true:是否为层级分类,true 为类似于分类目录的方法,false 为类似于标签的方式
BUG反馈和功能建议请发送邮件至:470266798#qq.com
获取 Wizhi CMS 插件
插件官方地址:
官方版本已经比较老了,主要是插件的功能一直在增加,没时间更新,需要最新版本的朋友可以直接从 Github 上下载。
欢迎共同开发
WIzihi CMS 的源码已经托管到了 Github 上,欢迎有兴趣的朋友共同开发。相关问题也可以在 Github 上发 issue。
Github 项目地址:https://github.com/iwillhappy1314/wizhi-cms
插件使用文档:https://iwillhappy1314.github.io/wizhi-cms-doc/
在 Github 上关注此项目:










📮评论